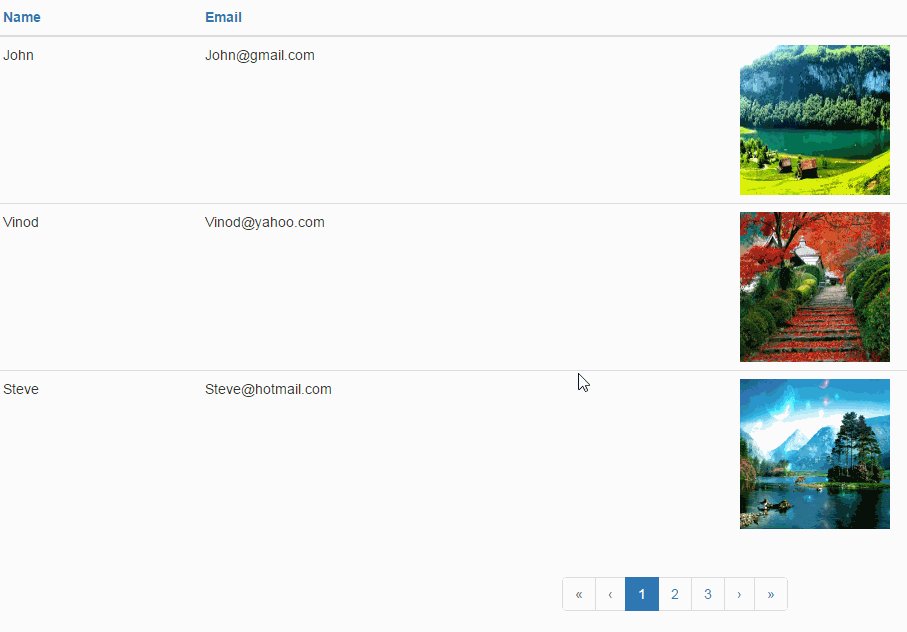
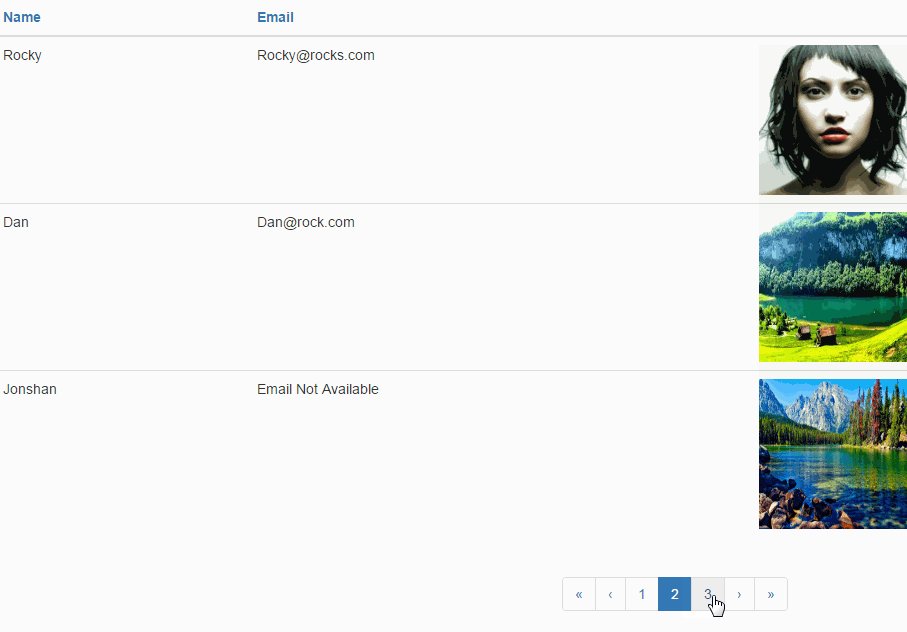
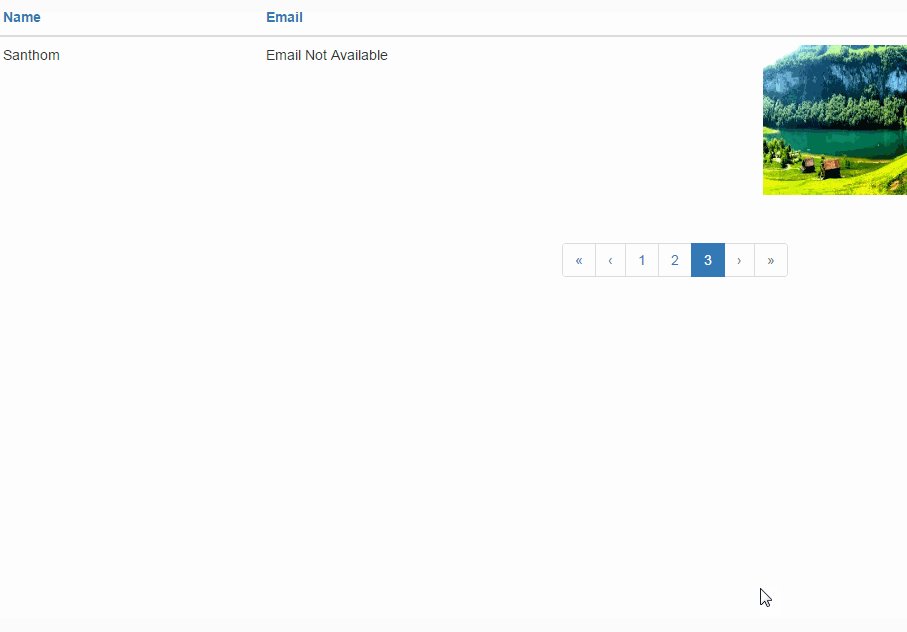
The demo demonstrates some of the cool features outlined in the design goals section such as working across controllers and dynamic filters and page size. You can integrate with any angualr 1. Here is how it looks:. Here is how it looks: Angularjs are providing HTTP service to get data from server using restful api. After running into this very scenario, I added the ability to accommodate server-side paging with only a few additions to what is described above. 
| Uploader: | Yozshujora |
| Date Added: | 1 February 2013 |
| File Size: | 37.5 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 51357 |
| Price: | Free* [*Free Regsitration Required] |
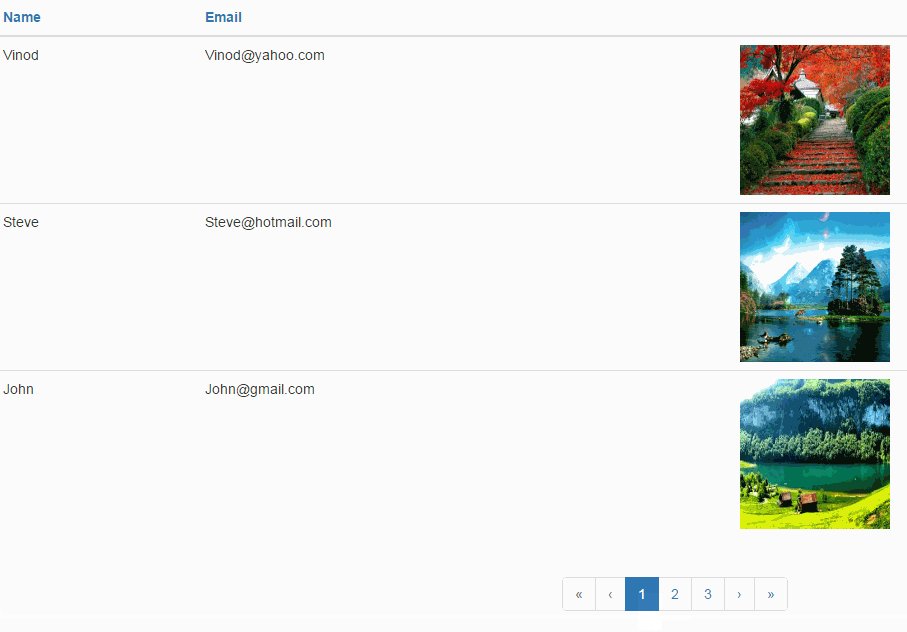
To apply sorting into table listing, we will create sort method and passed column name as a parameter. You can email me or contact me via Twitter. The solutions in the StackOverflow thread mentioned above all involve some degree of logic in the controller, e.
angularjs - dirPagination does not work (Angular JS pagination) - Stack Overflow
dirpaginxtion The arrangement described above works well for smaller collections, but once your data set reaches a certain size, you may not want to have to get the entire collection from the server just to view a few pages. As you can see, this is just the HTML template - no code is needed in your controller.

Check out a working demo on Plunker. As you can see above code, I have associted sort method with name column for sorting, I will defined this method later on dirpxgination tutorial. Comments and feedback are welcome.
The ng-repeat is probably one of the most oft-used of all the core AngularJS directives, and with good reason. In fact, the directive delegates to ng-repeat while dirpaginarion adding a bunch of features automatically, that usually would require quite a bit of custom code in the controller.
This is a simple angularjs pagination example using angular 1. There are two method to install package with angularjs, You can use bower or npm to install packages as like. Angularjs are providing HTTP service to get data from server using restful api.

After having implemented my own pagination directives a few times - each time getting simpler and better encapsulated - I decided to sit down and really tackle the problem. It seems like there should be some way to do it that is as simple and intuitive as the ng-repeat directive itself.

I am using third-party angular libs, that convert the simple listing table into pagination with searching features. You can integrate with any angualr 1. After running into this very scenario, I added the ability dirpqgination accommodate server-side paging with only a few additions to what is described above.
This Tutorial will demonstrate record listing with pagination, sorting and searching. The code is available in my AngularUtils repo on GitHub.
Paginate (almost) Anything in AngularJS
The solution to this is to paginate on the server-side, whereby the server will only send one page of data at a time. Here is how it cirpagination I have used some inbuilt directives of dirPagination:. As mentioned earlier, the dir-paginate directive delegates to ng-repeat under the hood, which allows it to use any kind of expression that can be used by ngRepeat.
The dir-paginate help to iterate on items and list with in table. The dir-pagination-controls directory help to create pagination nav links and navigate dirpxgination particular page. Here is how it looks:.
I will use dirPagination libs, Its very simple and easy to use. Here is a video of my lightning talk at the ngEurope conference where I give a 5-minute introduction to this module:. The demo demonstrates some of the cool features outlined in the design goals section such as durpagination across controllers and dynamic filters and page size.
dirPagination – AngularJS Pagination, Sorting and Searching
There is a full write-up and example of how this would work in the here in the documentation on GitHub. Its compatible dirpagknation Bootstrap 3 as well. We will display them with the ng-repeat directive.

No comments:
Post a Comment